Connect to App Services
It's time to connect the web application to Atlas App Services.
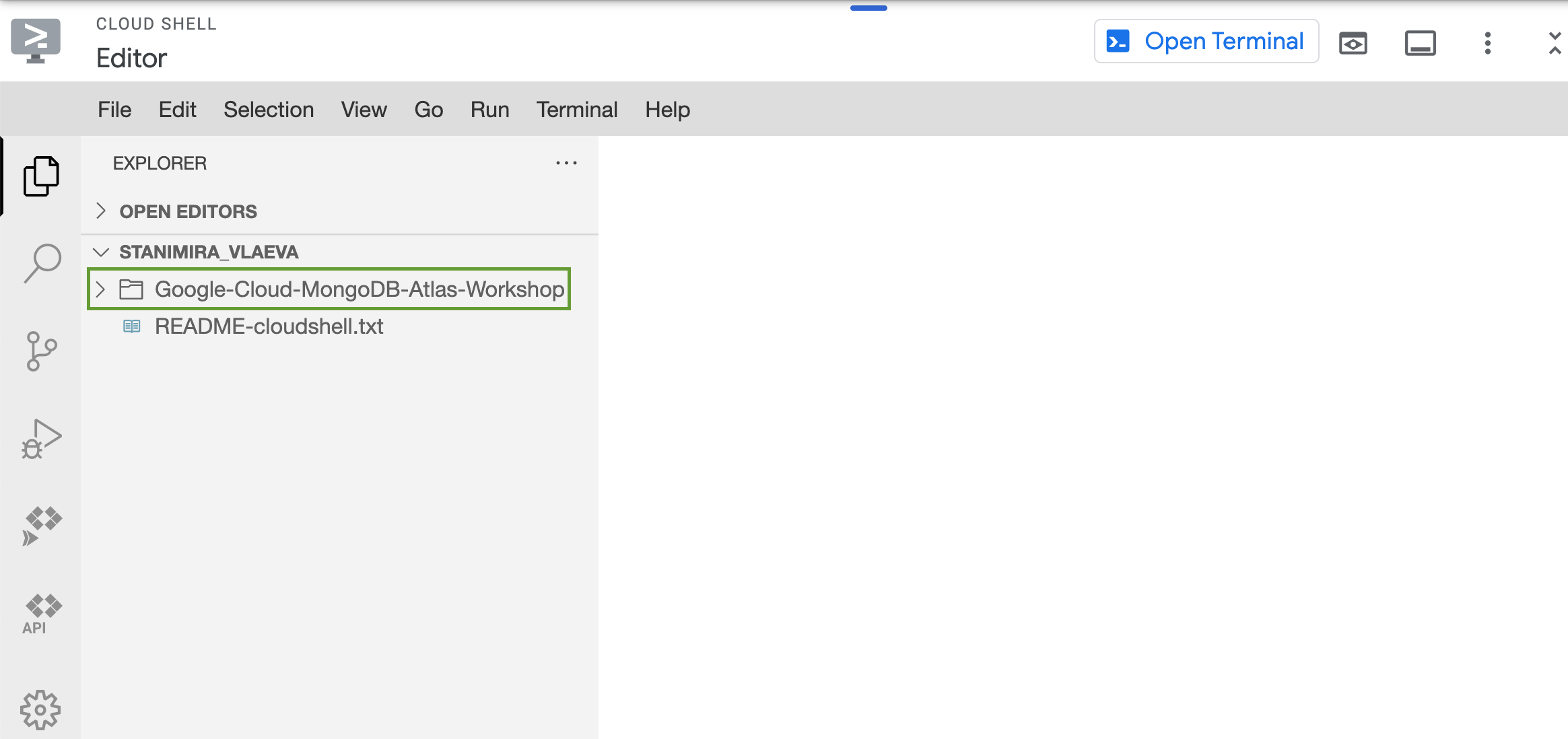
First, open Cloud Shell Editor. The editor may look suspiciously like VSCode. This is because both projects use some of the same open-sourced components such as the Monaco Editor and the Language Server Protocol. You should see your cloned project on the left.

Open the environment.prod.ts file. You should see the following content.
Google-Cloud-MongoDB-Atlas-Workshop/src/environments/environment.prod.tsexport const environment = {
production: true,
APP_ID: '',
GRAPHQL_URI: '',
API_KEY: ''
};noteNote that you should edit the environment.prod.ts file and not the environment.ts file. The first is used by Angular when building the application for production and the second — when building for development.
Add your own credentials to this file. You can either copy them from the open StackBlitz application or follow the instructions from Chapter 2 to get them from App Services.