Consume the API in a Web App
Data services are only practical if you use them in an actual application. Let’s do that! In this section, you will connect an Angular web application to the App Services GraphQL API you just created.
Run the application in StackBlitz
You will use StackBlitz, an online IDE, to run the application.
Open the StackBlitz project.
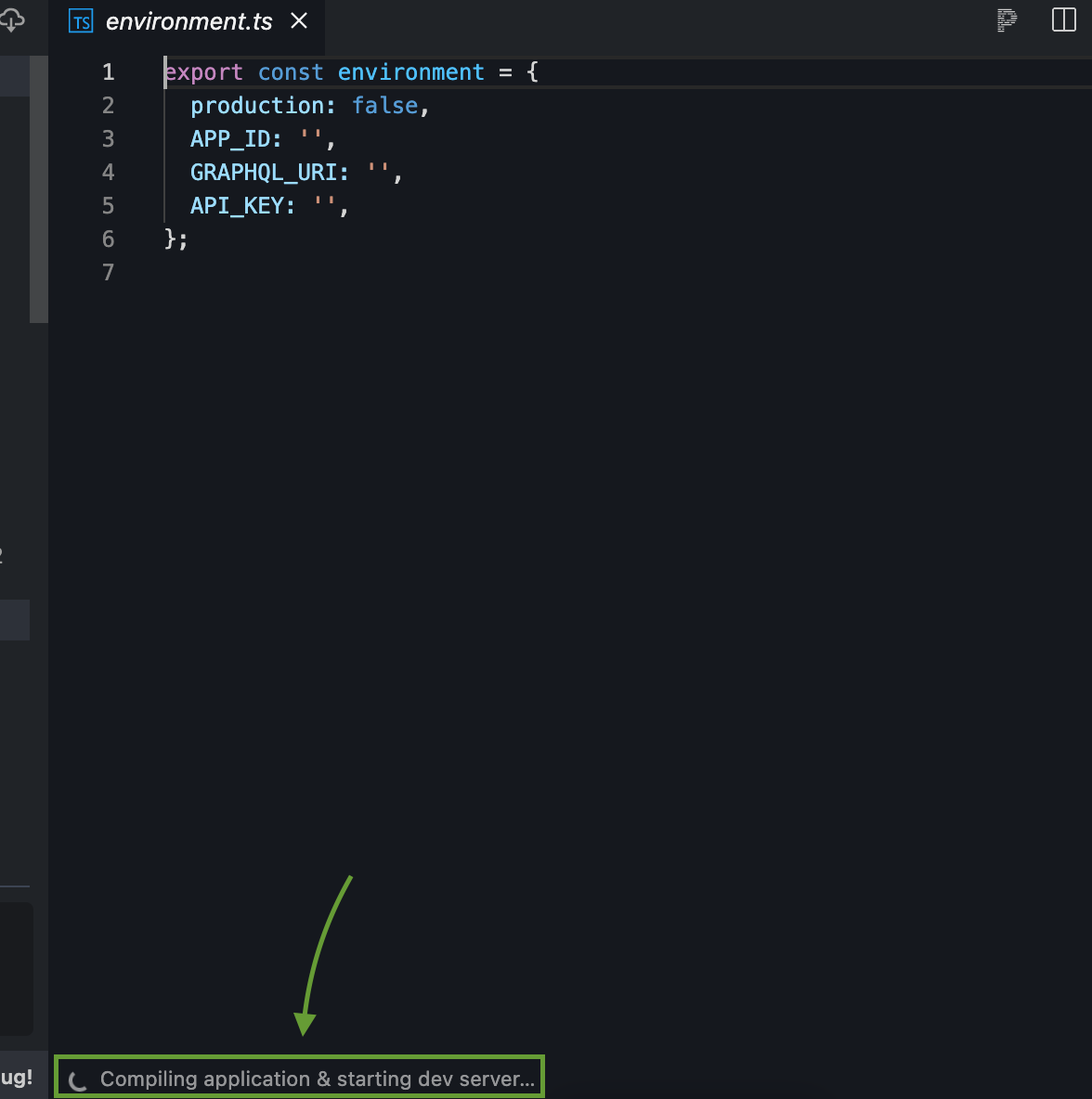
Wait until the message
Compiling application & starting dev server…is gone.
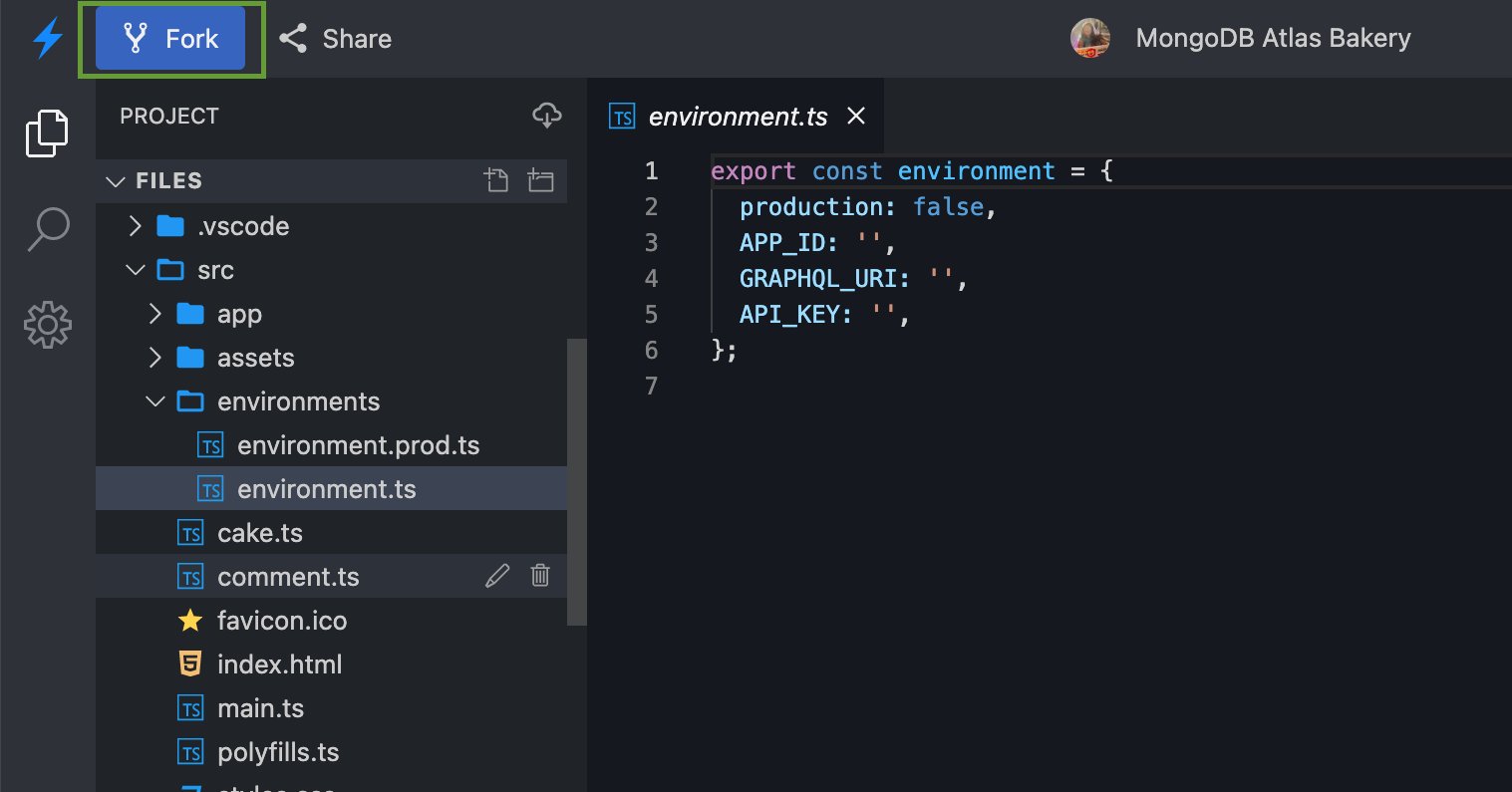
Fork the project so you can make changes to it.

In the code editor, you can see the open environment.ts file:
export const environment = {
production: true,
APP_ID: '',
GRAPHQL_URI: '',
API_KEY: ''
};
You will add our own credentials to this file. Let’s get them from Atlas App Services.
App Services authentication credentials
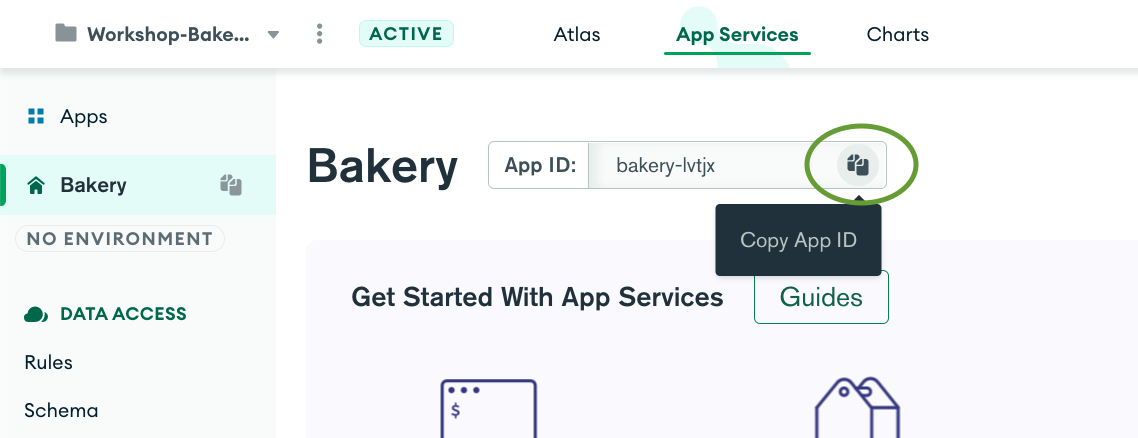
Open MongoDB Atlas in a new tab in your browser and navigate to the App Services tab.

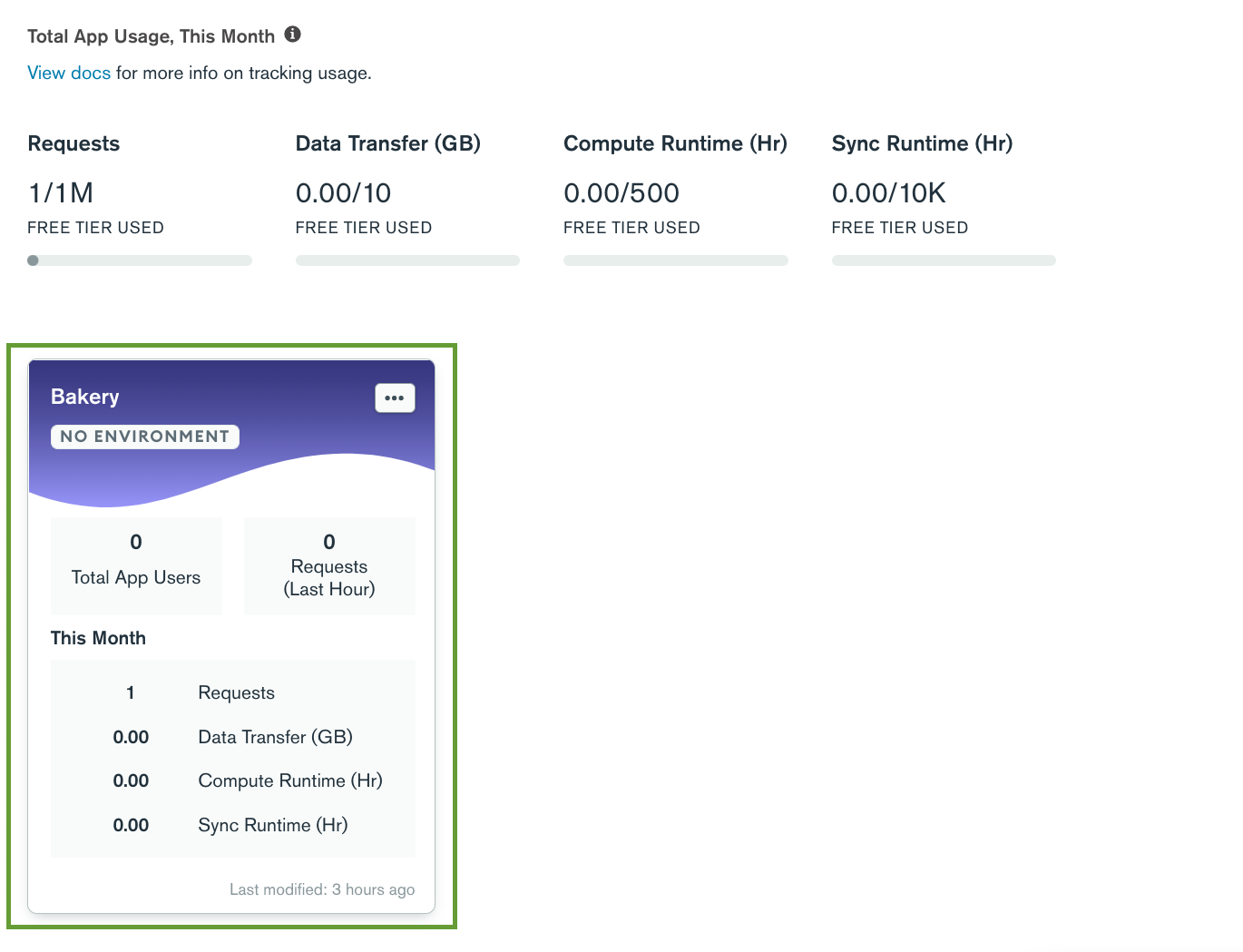
Select the application you created in the previous section.

Copy your App ID and add it to the environment file.

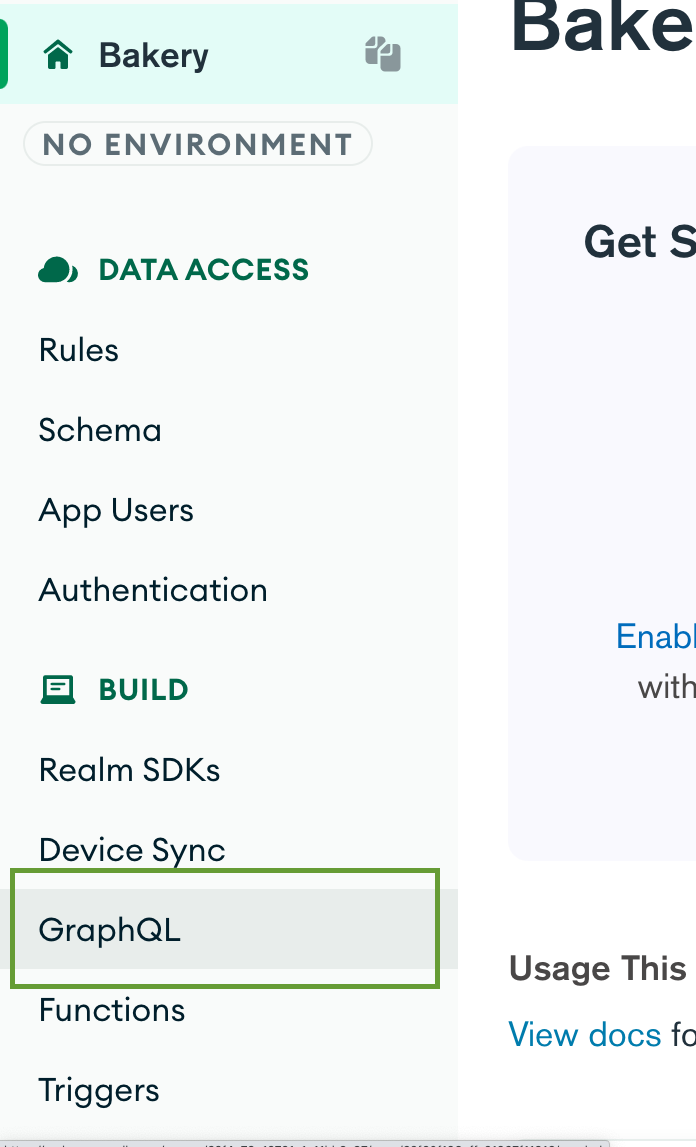
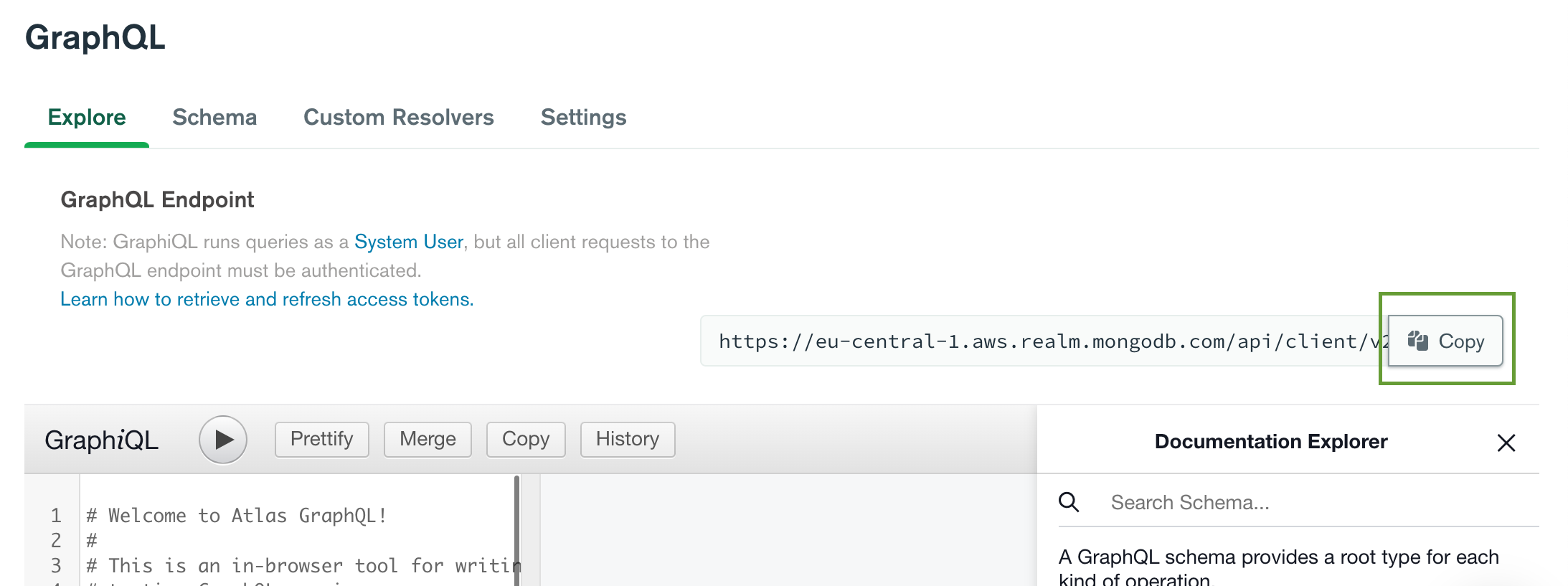
Navigate to the GraphQL section, copy the GraphQL endpoint, and add it to the environment file.


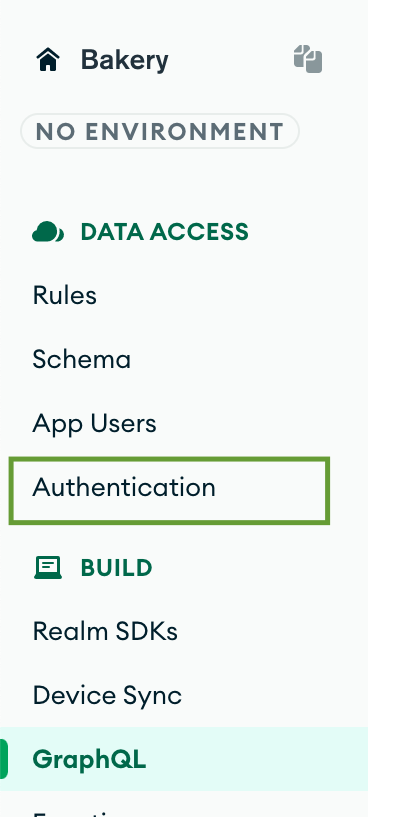
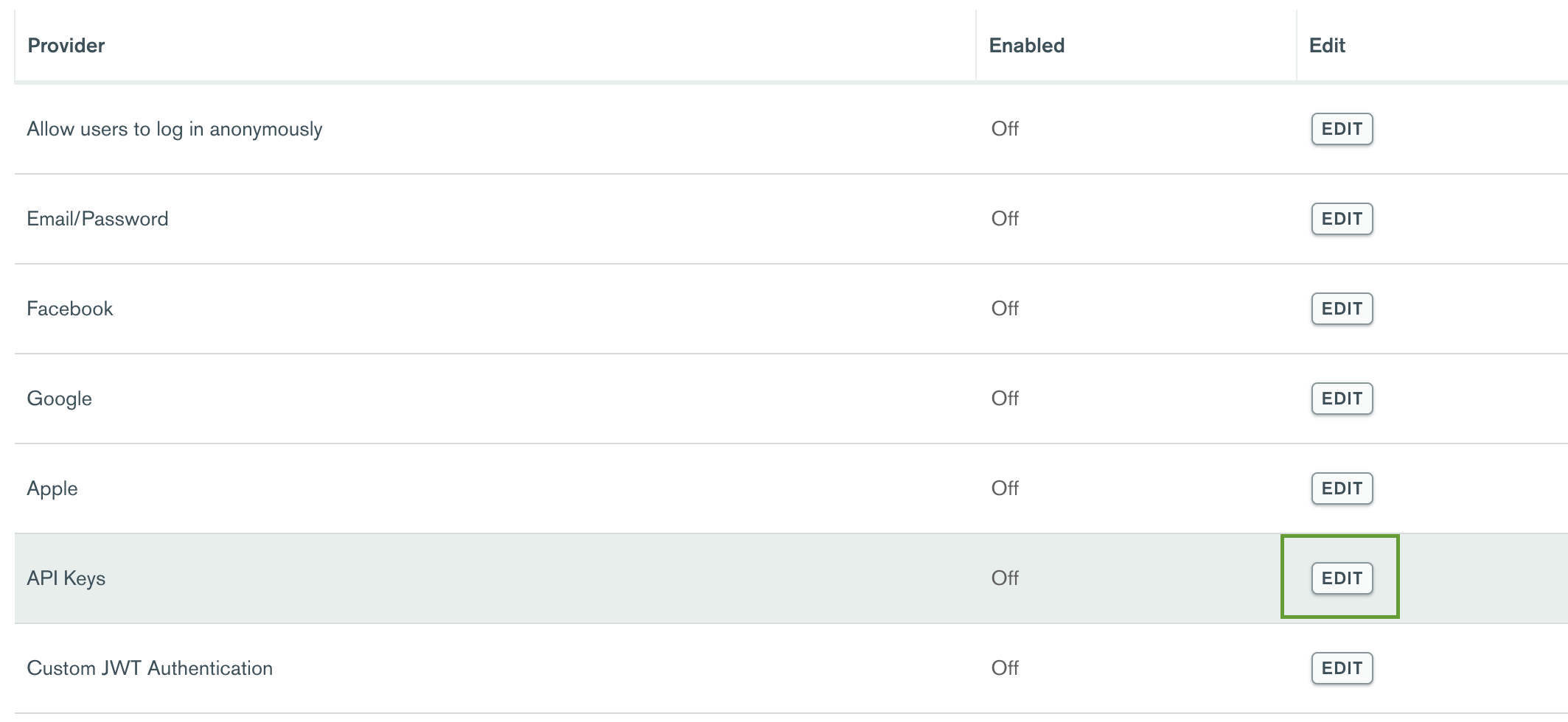
To generate an API key, navigate to the Authentication section.

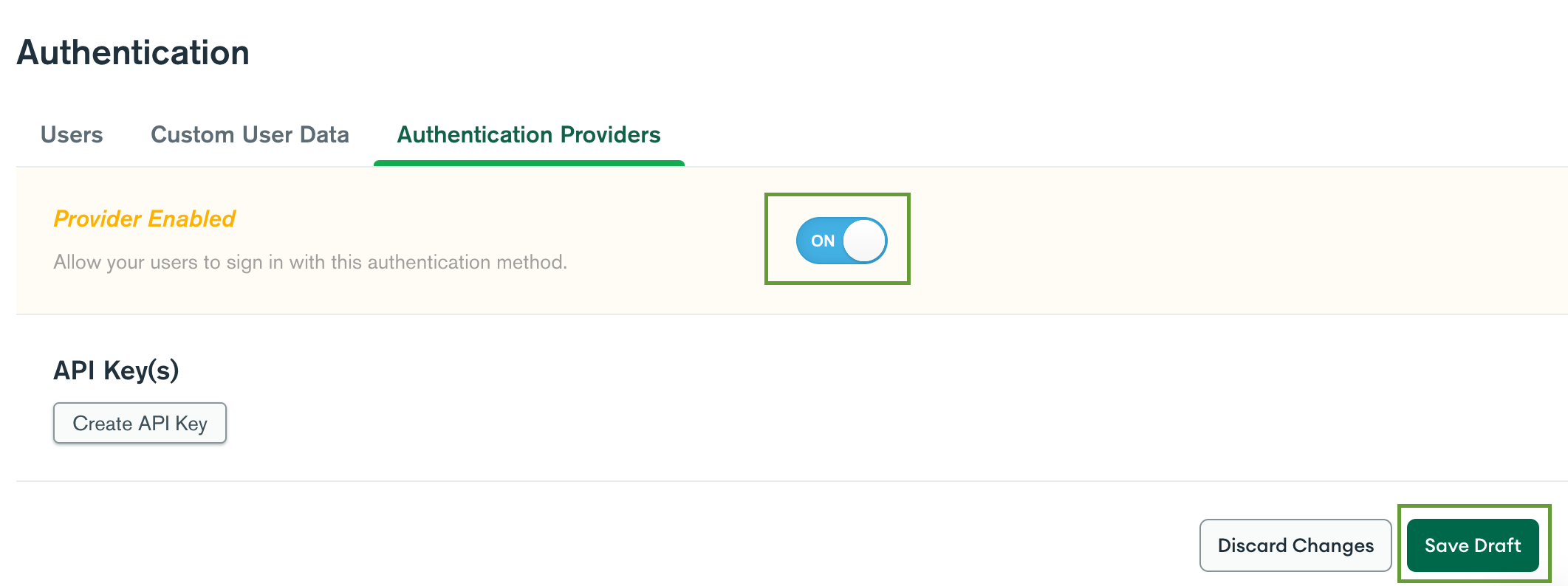
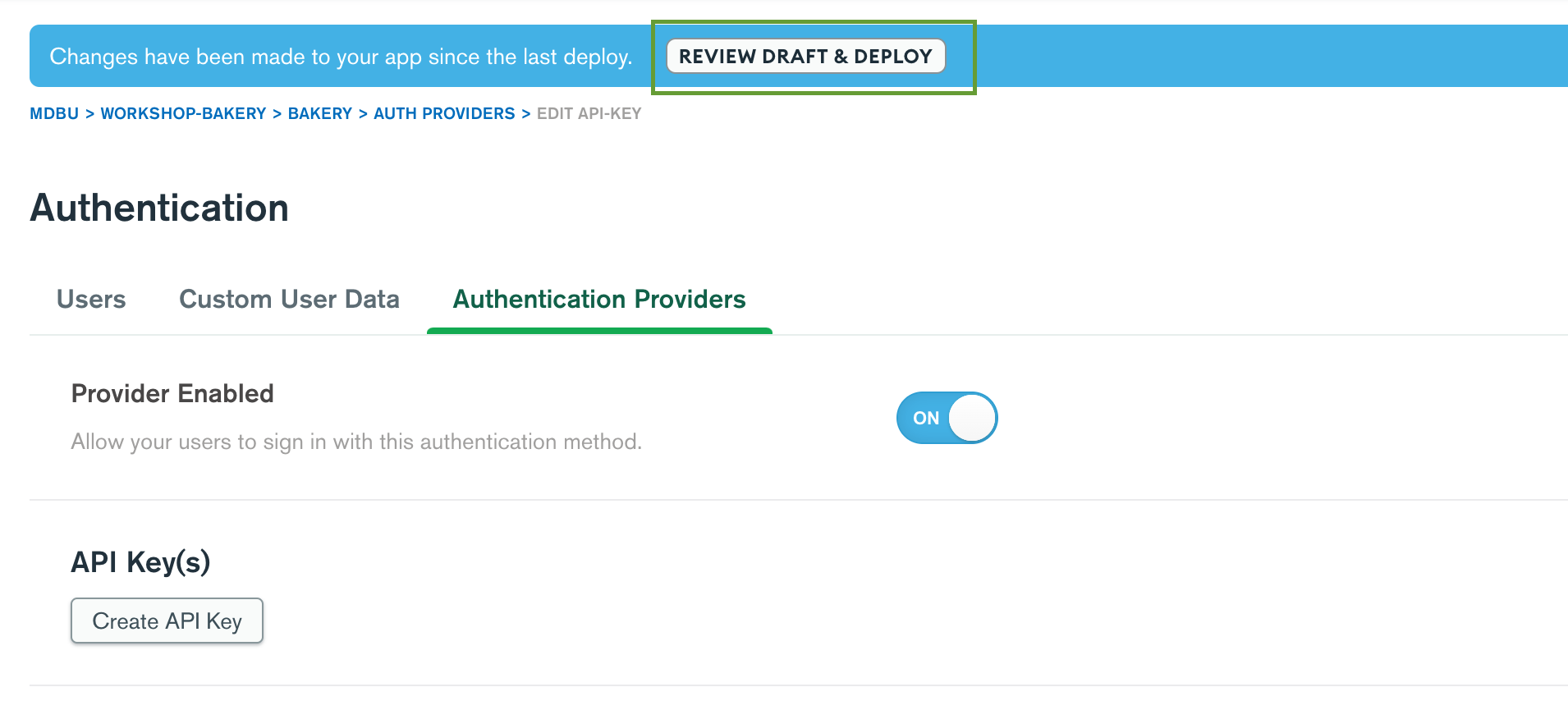
There are a set of providers available for App Services. For this application, you will use the API Keys provider. Select it from the list, and switch it on. Before generating the key, make sure to deploy the draft.



Generate a key, copy the value, and—you guessed it—add it to the environment file.
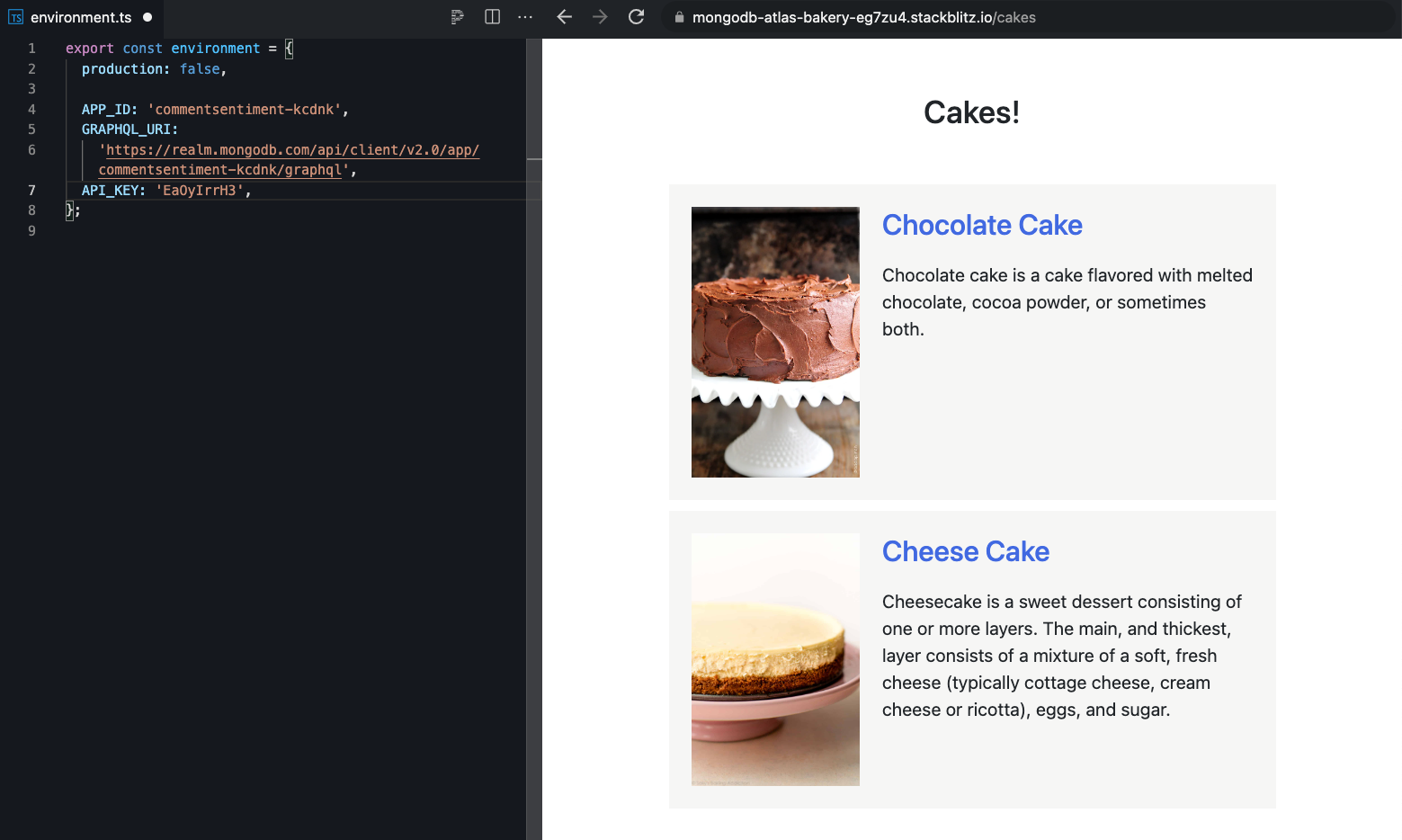
Finally, your environment file should look something like this:
export const environment = {
production: false,
APP_ID: 'bakery-lvtjx',
GRAPHQL_URI: 'https://realm.mongodb.com/api/client/v2.0/app/bakery-lvtjx/graphql',
API_KEY: 'RaOyilaiveCXYkNq30iHKq8LDj6kg71FvviTWJauTU5S9Il5zF0ONeDvWkNzrPQ4'
};Save the file and you should see a list with the cakes in your database on the right.

The application uses the Atlas GraphQL API to access data from your Atlas database. Explore it by clicking on one of the cakes to open its details page. Add your comment about a cake recipe.
In the following section, you will use the Google Cloud Natural Language API to analyze the sentiment of new comments. Make sure you keep the StackBlitz tab open in your browser!